Cocoonにはシンプルな新着情報を表示できるウィジェットとショートコードが用意されていますが、現時点ではカスタム投稿タイプには対応していないようです。そのため、カスタム投稿タイプにも対応した簡単な新着記事タイトル一覧を表示できるショートコードを作成してみました。
このショートコードは、Cocoonがカスタム投稿タイプに対応するまでの一時的な解決策として作成したものです。そのため、機能は極めてシンプルで、必要最低限の機能のみを備えたものになっていますが、興味がある方はぜひお試しください。
カスタム投稿対応の新着情報
サイドバーに設置した完成イメージはこんな感じです。

もともとサイドバーに設置することしか考えていなかったのでシンプルにしています。
それではコードです。
// カスタム投稿一覧ショートコード
function shortcode_custom_post_list($atts) {
extract(shortcode_atts(array(
'num' => '3',
'post_type' => 'post',
'days' => '7', // 日数の指定(デフォルトは7日)
'show_date' => 'no' // デフォルトで投稿日を表示しない
), $atts));
global $post;
$query_args = array(
'posts_per_page' => $num,
'post_type' => $post_type,
'post_status' => 'publish',
'date_query' => array(
array(
'after' => "-{$days} days",
),
),
);
$posts_array = get_posts($query_args);
// 投稿が存在するかどうかをチェック
if (empty($posts_array)) {
return '<p style="text-align: center; color: gray;">特にありませんでした。</p>';
}
$html = '<ul>';
foreach($posts_array as $post):
setup_postdata($post);
$html .= '<li>';
// 投函日を小さくし、青字で表示
if ($show_date === 'yes') {
$html .= '<span style="color: blue; font-size: 12px;">' . get_the_date() . '</span><br>';
}
// タイトルを太字に
$html .= '<a href="'.get_permalink().'" style="font-weight: bold; color: black; text-decoration: none;">'.get_the_title();
$html .= '</a>';
$html .= '</li>';
endforeach;
$html .= '</ul>';
wp_reset_postdata();
return $html;
}
add_shortcode('custom_post_list', 'shortcode_custom_post_list');
赤色の部分はショートコードでのオプションとなり、デュフォルトの数値を入れています。
青色の部分は、メッセージとタイトル文字に関するもので、好みに合わせて変更してください。
下記が使用するショートコードで、オプションをすべて含めたものとなります。
[custom_post_list num="5" days="15" show_date="yes" post_type="news"]| オプション | 用途 | ディフォルト |
|---|---|---|
| num | 表示させる記事数 | 3記事 |
| days | 投函日からの表示期間 | 7日間 |
| show_date | 投函日の表示あり、なし | NO”のなし |
| post_type | カスタム投稿タイプ名 | post(通常の投稿記事) |
上記、オプションを記載しない場合には、ディフォルトが適応されます。
表示する記事がない場合には⇩のようにメッセージが表示されます。

表示されるメッセージは青色のメッセージを変更してください。
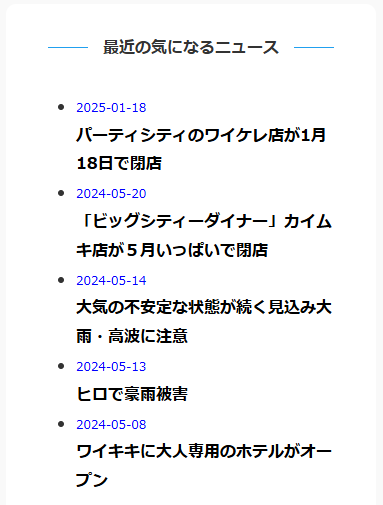
ショートコードのオプションを全て含めると⇩

さいごに
今回はCSSは使わずに、全てPHPで対応しています。
とてもシンプルなものですが、何かの参考になればと思います。




コメント