ワードプレスの検索フォームに空白やスペースだけで検索した場合、検索結果がゼロなのに全ての投稿記事が表示されてしまうことに最近気が付きました。
投稿記事が全て表示されると、見た目もあまりよくない、またユーザーの検索意図とも会わないのでは...。ということで、検索フォームに空白やスペースだけで検索をした場合に、検索結果がゼロで何も表示しないように変更することにしました。
ついでに検索ワードを入力し検索を行った結果、該当記事がないい場合にGoogole カスタム検索ボックスを表示させ、より細かく検索ができるようにすることにしました。
以下に、その方法を忘備録として残すことにしましたので少しでもご参考になればと思います。
サイト内検索で空白または結果がゼロの時への対処
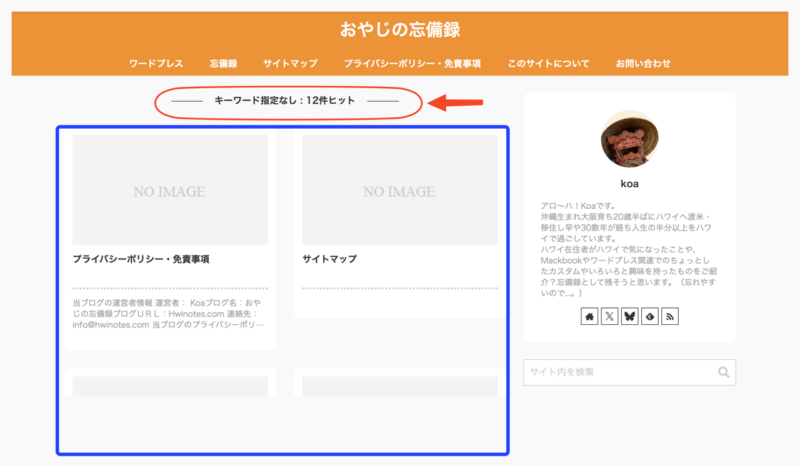
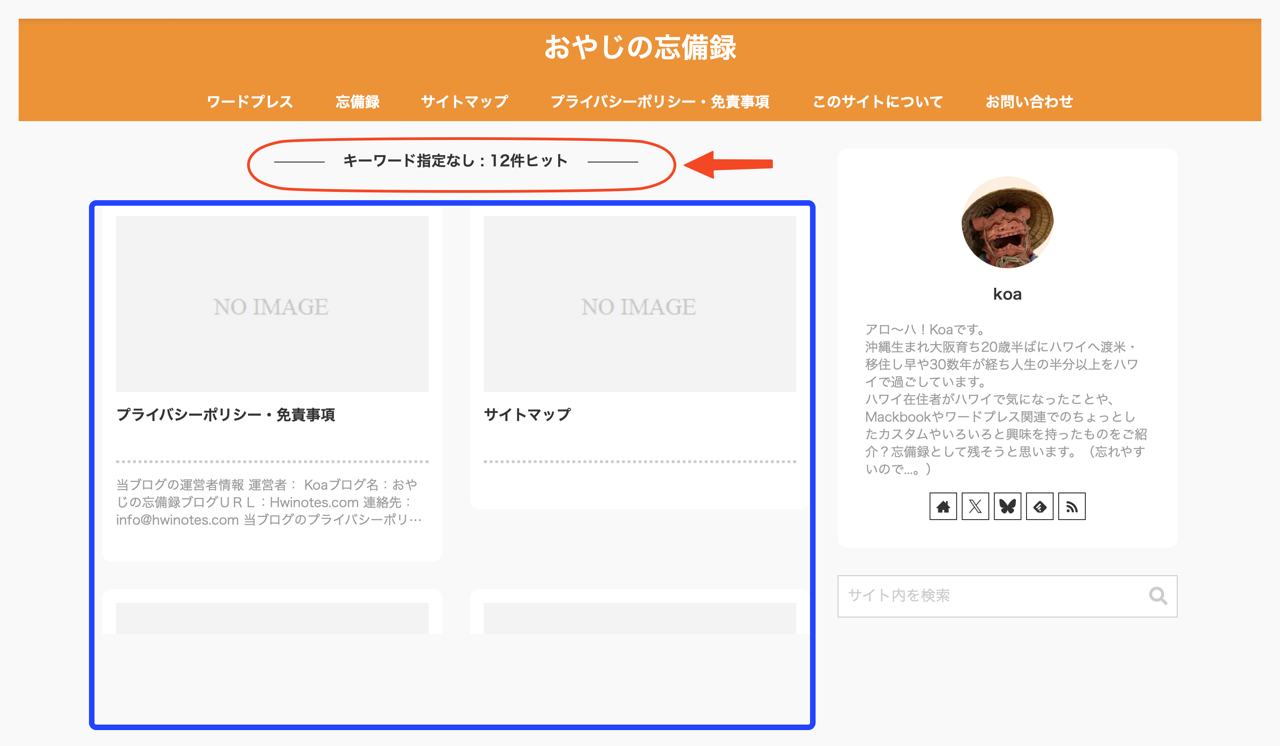
ワードプレス検索で空白またはスペースだけで検索を行うと下記のように表示されてしまいます。
赤く囲ったように結果はすべてのページが対象となり青枠のように表示されてしまいます。

この青枠の投稿を表示させない方法をいろいろと調べ、SHIBASHIさんのサイトで紹介している記述を使わせていただくことにしました。(現在サイトが停止しているようなのでリンクは削除しました)
表示させないやり方は子テーマのfunction.phpに下記を追記するだけでした。
/// 検索結果がない場合の表示変更 ///
function mycus_empty_and_blank_search_invalid_func( $search, \WP_Query $q ) {
if ( $q->is_search() && $q->is_main_query() && ! $q->is_admin() ) {
$s = $q->get( 's' );
$s = trim( $s );
if ( empty( $s ) ) {
$search .=" and 0=1 ";
}}
return $search;
}
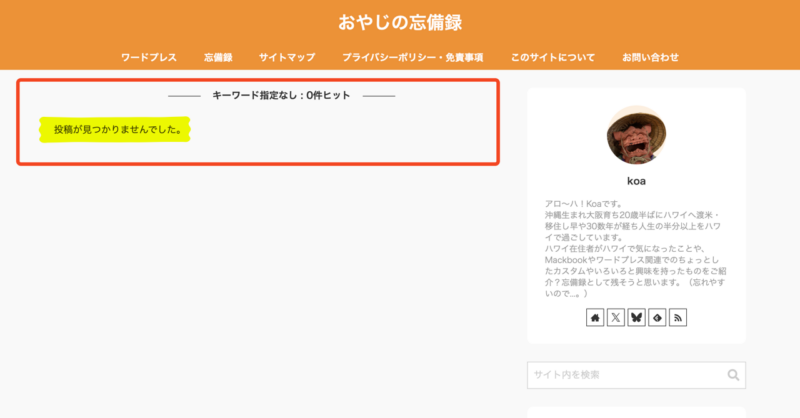
add_filter( 'posts_search', 'mycus_empty_and_blank_search_invalid_func', 10, 2 );すると下記のように表示されなくなります。

検索結果がないときのページをカスタム
せっかくなので、検索結果がゼロの場合に表示する文言の変更と、さらに詳しく検索ができるようにGoogleカスタム検索フォームを検索結果のページに表示させるようにします。
まず検索結果がゼロの場合に表示されるページを探すことから始めます。
このサイトで使用しているテーマCocoonの場合は、検索結果がゼロの場合は”Cocoon-Master"の”tmp”フォルダ内にある ”list-not-found-posts.php” を使って表示されるとのことです。
早速、”list-not-found-posts.php”をコピーをして子テーマのtmpフォルダー(ない場合は空のフォルダを作成)にに複製します。
そして、子テーマの”list-not-found-posts.php”を編集していきます。
まず初めにGoogoleカスタム検索の作成
”list-not-found-posts.php”を編集をする前に、Googleカスタム検索を作成することにします。
Googleカスタム検索を作成する際に、検索結果を表示させるページが必要となるため事前に空白でいいので固定ページで新規ページを作成し、そのページのアドレスをメモしておきます。
Googleカスタム検索の詳しい作成のしかたは、Cocoonの作者、わいひらさんの記事 ⇩ を参考ください。
Googleカスタム検索の作成が出来たら、検索ボックス用のコードと検索結果用のコードをメモ帳などにコピーしておきます。
list-not-found-posts.php編集
次、list-not-found-posts.phpに下記を追記します。
赤いハイライトの部分は好きな文言に変更ください。
青いハイライトの部分はGoogleカスタム検索で作成した検索ボックス用のコードに変更(CX=XXXXXXXXX の部分は各自のコードを記載)。
//見つからない時のメッセージ
$message = __( '検索キーワードに該当する記事がありませんでした。', THEME_NAME );
$message = apply_filters('posts_not_found_message', $message);
if ( !defined( 'ABSPATH' ) ) exit; ?>
<div class="posts-not-found">
<h2>NOT FOUND</h2>
<p><?php echo $message; ?></p>
Google検索でサイト内を再度検索する↓
<div class="google_serach_form_Custom">
Google検索でサイト内を再度検索する↓
<script async src="https://cse.google.com/cse.js?cx=XXXXXXXXXXXXXXXXXX">
</script>
<div class="gcse-searchbox-only"></div>
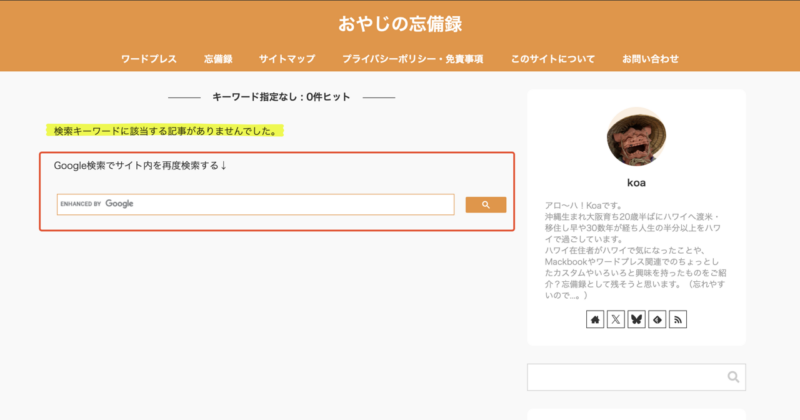
</div>ここまで出来たら、ワードプレス検索で空白で検索をしてみると下記のように表示されるはずです。
黄色い部分は変更した文言、赤枠はGoogleカスタム検索が表示されます。

ここで子テーマのCSSに下記を追記し変更を加えてみました。
/**** 検索結果がない場合の表示 ****/
.posts-not-found{
text-align : center;
font-weight : bold;
color : blue;
}
.google_serach_form_Custom{
width: 60%;
margin: 0 auto;
}CSSの追記に合わせて”list-not-found-posts.php”の検索ボックスの部分を少し変更しています。
Google検索でサイト内を再度検索する↓--下に移動
<div class="google_serach_form_Custom">
Google検索でサイト内を再度検索する↓
<script async src="https://cse.google.com/cse.js?cx=XXXXXXXXXXXXXX">
</script>
<div class="gcse-searchbox-only"></div>
黄色いハイライトの は、CSSを追記した際に文言の前にスペースを入れたかったので追記。スペースが必要ない場合は削除してください。
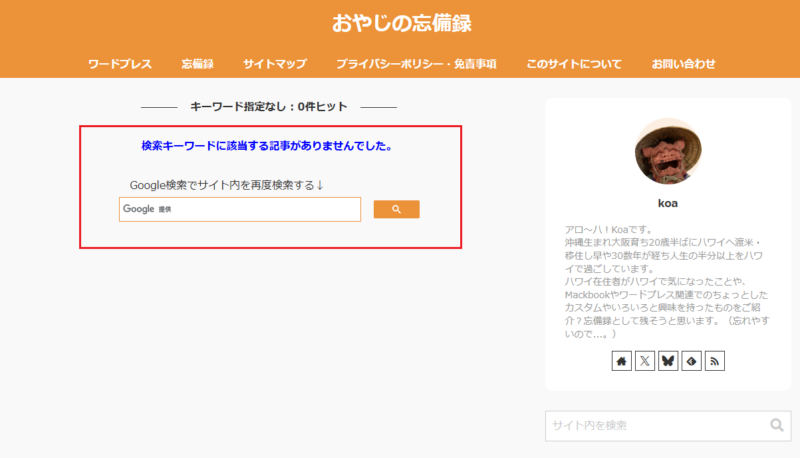
調整後のものが下記の赤枠の部分となります。

Google検索結果を表示させるページの作成
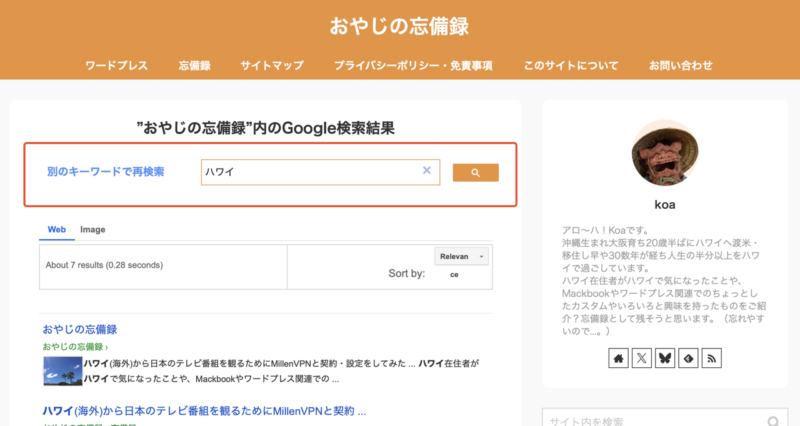
次に、Googleカスタム検索の検索結果を表示させるページを下記のように作ってみました。
カスタム検索で検索を行た場合のみ、赤枠のように検索結果の上にGoogleカスタム検索ボックスを表示するようにしています。

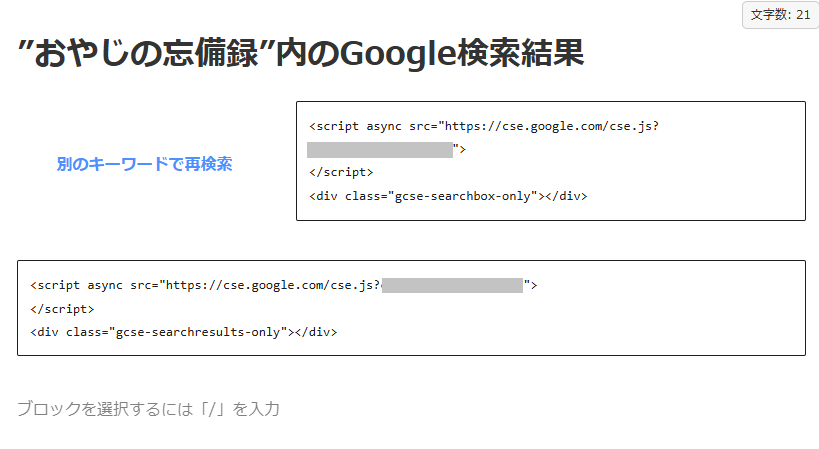
Googleカスタム検索の検索結果を表示させるために作った固定ページに下記のように、検索ボックス用のコードと検索結果用のコードを張り付けただけです。(検索ボックスの部分はカラムで配置しています。)

検索結果の固定ページで表示したくないもの等があったのでページ内のカスタムCSSに下記を追加
.entry-title {
text-align: center;
}
.page .date-tags,
.breadcrumb,
.page .author-info {
display: none;
}これで作業は終了です。
さいごに
あまり必要性のあるものではないかもしれませんが、気になったので変更することにしたものです。
ところで、ワードプレス検索とGoogleカスタム検索の違いは何なのか?
大きな違いは、ワードプレス検索はキーワードが完全一致する投稿を優先、そのため検索結果が少ない。
また、コンテンツの細部まで網羅的に検索できない。
Googleカスタム検索は検索精度が高く、部分一致や関連性の高いコンテンツも含めて結果を表示する
とのことでした。
検索結果がない場合には、より詳細な検索ができるGoogleカスタム検索を使えるようにするのは読者にとってはいいかもしれませんね。






コメント